General Image Optimization
- use compression/optimization tools to lower file size
- Use vector images whenever possible alongside your PNGs and JPGs
- Use a CDN to serve up your images fast to visitors across the globe
- In some cases, you might want to lazy load images for faster first-page render
- Use Progressive images (speaks more to perceived performance)
- progressive images load immediately with a low resolution and then increase their resolution as the website loads completely
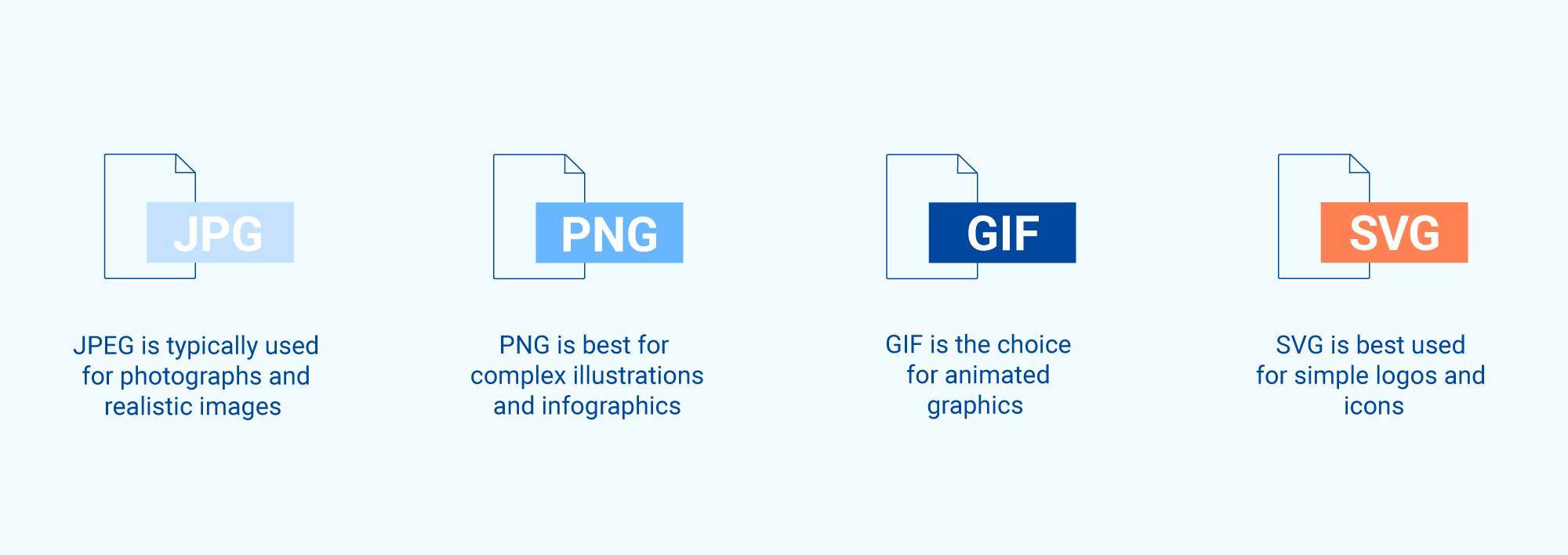
Choose the right File Format for Image

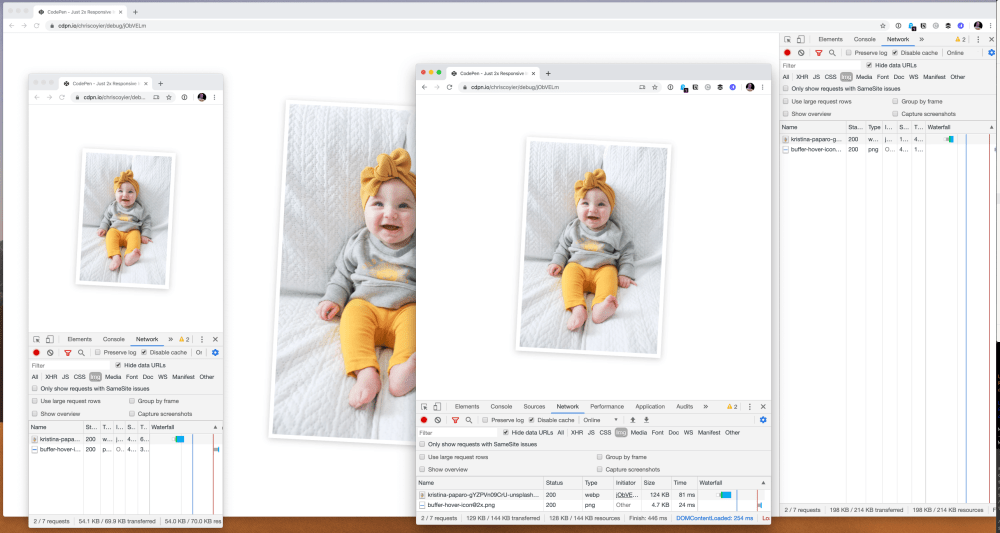
Responsive Image Sizes

Basically... don't load the bigger 800x600 image in a mobile view where the image is actually 200x100.